
Хлебная крошка или хлебная крошка — это графический элемент управления , используемый в качестве средства навигации в пользовательских интерфейсах и на веб-страницах . Это позволяет пользователям отслеживать и поддерживать информацию о своем местоположении в программах, документах или веб-сайтах. Этот термин является отсылкой к следу из хлебных крошек , оставленному Гензелем и Гретель в одноименной немецкой сказке . [1]
Хлебная цепочка отслеживает и отображает каждую страницу, просмотренную посетителем веб-сайта, либо в том порядке, в котором страницы были просмотрены [2] , либо в других определениях, отображая иерархию текущей страницы относительно структуры веб-сайта. [3] Хлебные крошки обычно размещаются горизонтально под заголовком или в разделе навигации веб -сайта . [4]
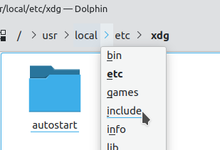
Они могут быть реализованы так, что каждая часть следа будет иметь собственное раскрывающееся меню, а также поддержку перетаскивания , как это сделано в проводнике Windows .
Хлебные крошки обычно располагаются горизонтально в верхней части веб-страницы, часто под строками заголовков или заголовками. Они предоставляют ссылки на каждую предыдущую страницу, по которой переходил пользователь, чтобы перейти на текущую страницу или — в иерархических структурах сайта — на родительские страницы текущей. Хлебные крошки предоставляют пользователю путь, по которому он может вернуться к начальной точке или точке входа. [1] Знак «больше» (>) часто служит разделителем иерархии, хотя дизайнеры могут использовать и другие глифы (например, » или ›), а также различные графические значки.
Хлебная цепочка или путь, основанный на истории просмотров, обычно отображается следующим образом:
Просматриваемая страница > Просматриваемая страница > Просматриваемая страница > Просматриваемая страница > Страница, просматриваемая в данный момент
Например, в этом сценарии посетитель веб-сайта просматривает семь страниц (обратите внимание, как страницы отслеживаются в порядке их просмотра пользователем):
Домашняя страница > Услуги > О нас > Домашняя страница > Последний информационный бюллетень > Домашняя страница > Страница, просматриваемая в данный момент
Типичные хлебные крошки, имеющие иерархическую структуру, показаны следующим образом:
Главная страница > Страница раздела > Страница подраздела
Современные файловые менеджеры, включая Nemo Linux Mint , Windows Explorer ( начиная с Windows Vista ), Finder (для операционных систем Macintosh ) , Nautilus GNOME , Dolphin KDE , Thunar Xfce , Caja MATE и SnowBird, позволяют навигационная цепочка, часто заменяющая или расширяющая адресную строку . [ нужна цитата ]
Существует три типа веб-хлебных крошек: [5] [6]
Хлебные крошки местоположения не обязательно подходят для сайтов, контент которых настолько богат, что отдельные категории не полностью описывают конкретную часть контента. По этой причине тег может быть более подходящим, хотя хлебные крошки все равно можно использовать, чтобы позволить пользователю отслеживать свои шаги и видеть, как он попал на текущую страницу.
Некоторые комментаторы и программисты альтернативно используют термин «крошка печенья» как синоним для описания дизайна навигации. Это не то же самое, что файлы cookie HTTP (текстовые файлы, которые веб-сайты записывают на компьютер посетителя и записывают такие данные, как данные для входа).
Совместная организация виртуального обучения Мичиганского общественного колледжа использует термин «Путь навигации» [7] , как и некоторые пользователи Drupal . [8]
Носители французского и испанского языков иногда вместо этого используют термин « нить Ариадны» (по-французски fil d'Ariane ) по отношению к нити, оставленной Ариадной Тесею , чтобы он мог найти выход из лабиринта после убийства Минотавра , вместо этого на LIFO (стек). пути FIFO (очереди). [ нужна цитата ]