Кроссбраузерное тестирование — это тип нефункционального тестирования программного обеспечения , при котором веб-приложения проверяются на поддержку в разных браузерах и на разных устройствах. Кроссбраузерное тестирование также может предоставить объективный, независимый взгляд на состояние веб-приложения, чтобы позволить бизнесу оценить и понять риски его выпуска или внедрения новых функций. Методы тестирования включают процесс выполнения веб-приложения с целью поиска сбоев в разных браузерах и на разных устройствах и проверки того, что веб-сайт подходит для использования во всех из них. Другими словами, кроссбраузерное тестирование — это проверка того, что веб-приложение ведет себя в разных веб-браузерах одинаково [1]

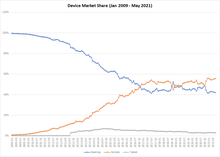
Термин «кросс-браузерное тестирование» возник в начале 2000-х годов с появлением различных веб-браузеров, которые отображали веб-страницы по-разному и поддерживали разные веб-технологии. [2] В результате это привело к несоответствиям в поведении веб-приложений в разных браузерах. В начале 2010-х годов на рынок устройств вышли смартфоны, и их количество стало существенно расти. По данным Statcounter, [3] в ноябре 2016 года количество сессий на мобильных устройствах сравнялось с количеством сессий на настольных устройствах. По состоянию на июль 2021 года количество сессий на мобильных устройствах составляет уже 55,4%. Широкое распространение мобильных устройств привело к появлению термина «кросс-девайсное тестирование».
Кросс-браузерное тестирование включает выполнение веб-приложения для оценки одного или нескольких интересующих свойств на разных браузерах и устройствах. В целом, эти свойства указывают на степень, в которой тестируемое веб-приложение:
Кроссбраузерное тестирование обычно выполняется инженерами по контролю качества. После того, как команда разработчиков создаст веб-приложение или сайт, инженеры по контролю качества оценивают завершенный проект. Инженер по контролю качества тестирует согласованность контента и макета, например, как отображаются шрифты и изображения, и работает ли адаптивный веб-дизайн , если применимо. Затем они проверяют удобство использования веб-приложения или сайта, [4] например, функции, интеграцию со сторонними службами, формы и сенсорный ввод для мобильных устройств или планшетов. Они также тестируют доступность, [5] например, наличие альтернативного текста для изображений или скрытых субтитров для видео.
Кросс-браузерное тестирование может проводиться даже если веб-приложение частично завершено. При таком подходе, также называемом «Full-stack web development», кросс-браузерные тесты проводятся веб-разработчиками по мере разработки элементов пользовательского интерфейса и функциональности.