
Mystery meat navigation (также известная как MMN ) — это форма пользовательского интерфейса веб-навигации , в которой цель каждой ссылки не видна, пока пользователь не наведет на нее курсор. Такие интерфейсы лишены дизайна, ориентированного на пользователя , подчеркивающего эстетический вид , пустое пространство и сокрытие информации вместо практичности и функциональности . [1] [2] Термин был придуман в 1998 году Винсентом Фландерсом, автором книги и сопутствующего веб-сайта Web Pages That Suck . [3]
Эпитет « мясная тайна » относится к мясным продуктам, которые часто подают в американских школьных кафетериях, чьи формы были настолько тщательно переработаны, что их точные типы больше не могут быть идентифицированы по внешнему виду; [4] [5] аналогично, пункты назначения ссылок, использующих навигацию по мясу, неизвестны только по внешнему виду. Использование такой навигации было сравнено с обработанными мясными продуктами, поскольку «вы не уверены, какое мясо у вас есть, пока не откусите его». [6] Фландерс первоначально и временно описал это явление как сатурнианскую навигацию в отношении корпорации Saturn , веб-сайт которой олицетворял это явление. [7]
Практика навигации «мясной тайны» может быть определена как «легкомысленное сокрытие навигационных опций с помощью ролловеров и других трюков». Это считается проблематичным на веб-сайтах с большим объемом информации, поскольку пользователям сложно распознавать пункты назначения навигационных гиперссылок или определять, где они находятся, и это увеличивает время, необходимое пользователю для обучения использованию сайта. [8] [9]

Дизайнеры интерфейсов веб-сайтов часто решают использовать иконографические схемы навигации как способ уменьшения визуального беспорядка и избежания необходимости языковой локализации . [10] Исключительное использование иконок без явных меток в навигации веб-сайта не может считаться интуитивным , поскольку оно опирается на личное понимание дизайнером значения каждой иконки. [11] Предоставление атрибутов alt или всплывающих подсказок , которые раскрываются при наведении мыши, не считается удовлетворительным решением, поскольку эти методы только вводят элемент исследования, который сравнивают с тралением мин («давайте проверим все и посмотрим, не всплывут ли какие-нибудь сюрпризы»). Эта практика была определена как распространенный антишаблон в интерактивном дизайне. [6] [12] Технологический писатель Шелли Пауэрс также отмечает, что MMN часто полагается на JavaScript , и что это может быть пагубно для удобства использования, если скрипты браузера отключены, и для поисковой оптимизации . [13]
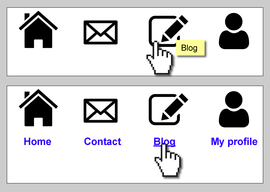
Фландерс пишет: «Типичная форма MMN представлена меню, состоящими из невыразительных иконок, которые заменяются пояснительным текстом только при наведении на них курсора мыши» [7] .
Некоторые комментаторы технологий считают, что использование популярной фразы «Нажмите здесь» в качестве текста ссылки является типом таинственной навигации. Считается, что это проблематично, поскольку фраза не указывает на содержание цели ссылки, что сбивает пользователя с толку. [10]
Руководство W3C по доступности веб-контента , а также такие организации, как WebAIM , рекомендуют не использовать в качестве текста ссылки такие фразы, как «нажмите здесь». [14] [15] Согласно W3C , «хороший текст ссылки не должен быть слишком общим; не используйте „нажмите здесь“. [...] текст ссылки должен указывать на характер цели ссылки». [16] Текст также должен иметь смысл при прочтении вне контекста.
Кроме того, эта фраза не подходит для пользователей, которые не используют мышь для навигации, например, используют клавиатуру или сенсорный экран . Она также представляет особые трудности для слепых и слабовидящих пользователей, которые используют программное обеспечение для чтения с экрана , просматривающее список доступных ссылок на странице. Страницы также пострадают при печати. Еще одним недостатком является то, что она препятствует поисковой оптимизации страницы. [10] [16]