


Navigation popups is an opt-in Wikipedia feature (gadget) that offers easy access to article previews and several Wikipedia functions in popup windows which appear when you hover the cursor over links. It should not be confused with the default Page Previews and Reference Tooltips, which are more reader-focused popups seen by all anonymous and new users.
If you're having trouble, you may like to peruse some frequently asked questions.



<!-- popup [[File:Desired_Preview_Image.jpg]] -->.You must have a user account to install and use the Navigation popups feature. If you do not have an account, you will need to create one and log in.
Add the following to your user script file (common.js or global.js):
mw.loader.load('https://en.wikipedia.org/w/load.php?modules=ext.gadget.Navigation_popups'); // [[w:Wikipedia:Tools/Navigation popups]]After saving the page, clear your browser's cache (on Internet Explorer Ctrl+F5; on Mozilla Firefox ⇧ Shift+Ctrl+R; on Opera F5). Assuming that you have not disabled JavaScript in your browser, a popup should appear whenever you hover your mouse over an internal link in Wikipedia. If you use more than one web browser, or more than one PC, you may need to clear the caches for each so that the popup appears.
To install the script on the Commons or Wiktionary, repeat this procedure on those wikis.
To uninstall the script, delete the above lines from the same page and clear your browser's cache.
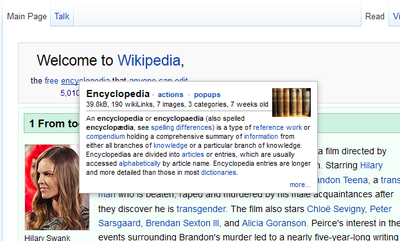
This tool generates "popup hints" when you hover the mouse pointer over active links and images. These popups provide information about the link's target and give quick access to a number of relevant actions.
If you hold the shift key then you can drag the popup around.
Popups depend on the type of link:
There are dozens of configurable settings that add or remove various powerful features, explained in depth below.
There are seven built-in style variations: shortmenus (default), menus, lite, original, nostalgia, fancy, fancy2.
popupStructure bits in the #Options just below.By editing your user CSS file, you can change the appearance of the popups. Your user CSS file has exactly the same name as the JavaScript file, but with "css" instead of "js" at the end. So you should edit your current skin's .css page.
Here is an example that makes the text a bit bigger.
.navpopup {font-size: 0.875em !important;}.popup_menu {margin-top: 1.1em !important;}Here is an example which gives an orange-flavoured popup with a border and changes the font used. This makes the popups look pretty silly, but it shows the sort of thing you can do if you feel like it.
.navpopup { background-color: #FFBE20 !important; font-family: serif !important; color: #404 !important; font-size: medium !important;}There are some options that you can set. To do so, edit your user JavaScript file and add a line of the form window.option = value; where option and value are chosen from the table below. For example, to turn on extensive menus and turn on admin links, you need to add something like this in your JavaScript file:
window.popupStructure = 'menus';window.popupAdminLinks = true;More options may be added, and requests for more configurability are welcome.
You can define custom filters for articles. These are JavaScript functions which are run after the page statistics are generated, and their output is appended (as HTML) to that part of the popup. (Note that if simplePopups is true or popupSummaryData is false, then nothing will be displayed.)
The way to set this up is to write a filter function which accepts a string (the wikitext of the article) as input, and returns a fragment of HTML. Repeat for as many filters as you want, and then create an array extraPopupFilters which contains all of the functions, in the order in which you want them to be run.
For example, let's say you want to be told whenever the wikitext of an article contains a table written using HTML tags rather than wiki markup. One way to do this is to add the following to your user JavaScript file:
// initialize the array - only do this oncewindow.extraPopupFilters = [];// define the functionfunction popupFilterHtmlTable (wikiText) { if (/<table/i.test(wikiText)) return '<table>'; else return '';};// add the function to the array (you can repeat this for lots of functions)extraPopupFilters.push(popupFilterHtmlTable);Then when a popup is generated for a page containing an HTML table, you should see <table> in the popup. (It may also appear for other pages, such as this page. Correcting this defect is left as an exercise for the reader.)
If you want to enable popupRedlinkRemoval, popupFixRedirs and popupFixDabs features in all pages except the special ones, histories and previews (where those features are obviously useless) you can add these lines to your user JavaScript file:
// Normally features are enabledvar toFix = true;// In special pages, histories and previews disable themif ( mw.config.get( 'wgCanonicalNamespace' ) === 'Special' ||$.inArray( mw.util.getParamValue( 'action' ), [ 'history', 'submit' ] ) !== -1 ){toFix = false;}// window.popupRedlinkRemoval = toFix;window.popupFixRedirs = toFix;window.popupFixDabs = toFix;Please see this page for translations of the script interface and of this page into other languages. You'll also find instructions for creating a translation yourself.
If a user on Firefox with the Adblock Plus extension installed cannot see the popup, only the normal tooltip, Adblock Plus may be blocking the operation of navigational popups. This can be solved by adding an exception to the filtering rules – go to the Main Page, click the icon in the browser toolbar, and turn off [Block ads on] This website: en.wikipedia.org.
This tool should not be affected by any browser popup blocking settings.
There is also a Navigation popups topicon. {{Navigation popups topicon}}.
Please see Wikipedia talk:Tools/Navigation popups, or the associated Phabricator project (for implementation-related discussion).
This tool was primarily written by Lupin, who is currently no longer active on Wikipedia. It depends on some other people's work:
Older versions of the tool used overlib by Erik Bosrup.