
Компьютерный шрифт реализован в виде цифрового файла данных, содержащего набор графически связанных глифов . Компьютерный шрифт разрабатывается и создается с помощью редактора шрифтов . Компьютерный шрифт, специально разработанный для экрана компьютера, а не для печати, называется экранным шрифтом .
В терминологии сменного металлического шрифта гарнитура — это набор символов, которые имеют общие черты дизайна для разных стилей и размеров (например, все разновидности Gill Sans ), в то время как шрифт — это набор фрагментов сменного шрифта в определенном шрифте, размере, ширине, весе, наклоне и т. д. (например, Gill Sans полужирный 12 пунктов). В HTML , CSS и связанных с ними технологиях атрибут семейства шрифтов относится к цифровому эквиваленту гарнитуры. С 1990 - х годов многие люди за пределами полиграфической отрасли использовали слово шрифт как синоним гарнитуры .
Существует три основных типа форматов данных файлов компьютерных шрифтов:
Растровые шрифты быстрее и проще создавать в компьютерном коде, чем другие типы шрифтов, но они не масштабируются: для каждого размера растрового шрифта требуется отдельный шрифт. [1] Контурные и штриховые шрифты можно изменять в одном шрифте, заменяя различные измерения для компонентов каждого глифа, но их сложнее отображать на экране или в печати, чем растровые шрифты, поскольку для отображения растровых изображений на экране и в печати им требуется дополнительный компьютерный код. Хотя все типы шрифтов все еще используются, большинство шрифтов, используемых сегодня на компьютерах, являются контурными.
Шрифты могут быть моноширинными (т. е. каждый символ отображается на постоянном расстоянии от предыдущего символа, за которым он следует при рисовании) или пропорциональными (каждый символ имеет свою ширину). Однако конкретное приложение для обработки шрифтов может влиять на интервал, особенно при выравнивании текста .


Растровый шрифт — это шрифт, который хранит каждый глиф как массив пикселей (то есть битовую карту ). Менее известен какРастровый шрифт или пиксельный шрифт. Растровые шрифты — это просто наборырастровых изображенийглифов. Для каждого варианта шрифта существует полный набор изображений глифов, причем каждый набор содержит изображение для каждого символа. Например, если шрифт имеет три размера и любую комбинацию жирного и курсивного начертания, то должно быть 12 полных наборов изображений.
Преимущества растровых шрифтов включают в себя:
Основным недостатком растровых шрифтов является то, что визуальное качество, как правило, плохое при масштабировании или ином преобразовании по сравнению с контурными и штриховыми шрифтами, а предоставление множества оптимизированных и специально созданных размеров одного и того же шрифта значительно увеличивает использование памяти. Самые ранние растровые шрифты были доступны только в определенных оптимизированных размерах, таких как 8, 9, 10, 12, 14, 18, 24, 36, 48, 72 и 96 точек (предполагая разрешение 96 точек на дюйм ), при этом пользовательские шрифты часто были доступны только в одном определенном размере, например, шрифт заголовка всего в 72 точках.
Ограниченная вычислительная мощность и память ранних компьютерных систем вынуждали использовать исключительно растровые шрифты. Улучшения в аппаратном обеспечении позволили заменить их контурными или штриховыми шрифтами в случаях, когда желательно произвольное масштабирование, но растровые шрифты по-прежнему широко используются во встроенных системах и других местах, где скорость и простота считаются важными.
Растровые шрифты используются в консоли Linux , консоли восстановления Windows и встроенных системах . Старые матричные принтеры использовали растровые шрифты; часто они хранились в памяти принтера и адресулись драйвером печати компьютера . Растровые шрифты могут использоваться в вышивке крестиком .
Нарисовать строку с использованием растрового шрифта означает последовательно вывести растровые изображения каждого символа, входящего в состав строки, выполняя отступы для каждого символа.
Цифровые растровые шрифты (и окончательный рендеринг векторных шрифтов ) могут использовать монохромный или оттенки серого . Последний является сглаженным . При отображении текста, как правило, операционная система правильно представляет «оттенки серого» как промежуточные цвета между цветом шрифта и цветом фона. Однако, если текст представлен как изображение с прозрачным фоном , «оттенки серого» требуют формата изображения, допускающего частичную прозрачность .
Растровые шрифты выглядят лучше всего при их собственном размере в пикселях . Некоторые системы, использующие растровые шрифты, могут создавать некоторые варианты шрифтов алгоритмически. Например, оригинальный компьютер Apple Macintosh мог создавать жирный шрифт, расширяя вертикальные штрихи, и наклонный, сдвигая изображение. При неродных размерах многие системы рендеринга текста выполняют передискретизацию по ближайшему соседу , внося грубые зубчатые края. Более продвинутые системы выполняют сглаживание для растровых шрифтов, размер которых не соответствует размеру, запрашиваемому приложением. Этот метод хорошо подходит для уменьшения шрифта, но не так хорошо для увеличения размера, так как он имеет тенденцию размывать края. Некоторые графические системы, использующие растровые шрифты, особенно эмуляторы , применяют чувствительные к кривым нелинейные алгоритмы передискретизации, такие как 2xSaI или hq3x, к шрифтам и другим растровым изображениям, что позволяет избежать размытия шрифта, внося при этом небольшие нежелательные искажения при умеренном увеличении размера.
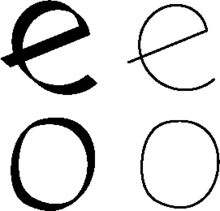
Разница между растровыми и контурными шрифтами аналогична разнице между форматами файлов растровых и векторных изображений. Растровые шрифты похожи на форматы изображений, такие как Windows Bitmap (.bmp), Portable Network Graphics (.png) и Tagged Image Format (.tif или .tiff), которые хранят данные изображения в виде сетки пикселей, в некоторых случаях со сжатием. Контурные или штриховые форматы изображений, такие как формат Windows Metafile (.wmf) и формат Scalable Vector Graphics (.svg), хранят инструкции в виде линий и кривых о том, как рисовать изображение, а не хранят само изображение.
Программа «трассировки» может следовать контуру растрового шрифта высокого разрешения и создавать начальный контур, который дизайнер шрифтов использует для создания контурного шрифта, полезного в таких системах, как PostScript или TrueType . Контурные шрифты легко масштабируются без зубчатых краев или размытости.
Контурные шрифты или векторные шрифты представляют собой наборы векторных изображений , состоящие из линий и кривых, определяющих границу глифов . Ранние векторные шрифты использовались векторными мониторами и векторными плоттерами с использованием собственных внутренних шрифтов, обычно с тонкими одиночными штрихами вместо толсто очерченных глифов. Появление настольных издательских систем вызвало необходимость в общем стандарте для интеграции графического пользовательского интерфейса первых Macintosh и лазерных принтеров . Термин для описания технологии интеграции был WYSIWYG (What You See Is What You Get). Этим общим стандартом был (и до сих пор является [ когда? ] ) Adobe PostScript . [ нужна цитата ] Примерами контурных шрифтов являются: шрифты PostScript Type 1 и Type 3 , TrueType , OpenType и Compugraphic .
Основное преимущество контурных шрифтов заключается в том, что, в отличие от растровых шрифтов , они представляют собой набор линий и кривых вместо пикселей; их можно масштабировать, не вызывая пикселизации . Поэтому символы контурных шрифтов можно масштабировать до любого размера и иным образом преобразовывать с более привлекательными результатами, чем растровые шрифты, но они требуют значительно большей обработки и могут привести к нежелательному рендерингу в зависимости от шрифта, программного обеспечения для рендеринга и выходного размера. Тем не менее, контурные шрифты можно преобразовать в растровые шрифты заранее, если это необходимо. Обратное преобразование значительно сложнее, поскольку растровые шрифты требуют эвристического алгоритма для угадывания и аппроксимации соответствующих кривых, если пиксели не образуют прямую линию.
У контурных шрифтов есть серьезная проблема, заключающаяся в том, что используемые ими кривые Безье не могут быть точно отображены на растровом дисплее (таком как большинство компьютерных мониторов и принтеров), и их рендеринг может менять форму в зависимости от желаемого размера и положения. [2] Для уменьшения визуального воздействия этой проблемы необходимо использовать такие меры, как хинтование шрифтов , что требует сложного программного обеспечения, которое трудно реализовать правильно. Многие современные настольные компьютерные системы включают программное обеспечение для этого, но они используют значительно большую вычислительную мощность, чем растровые шрифты, и могут быть незначительные дефекты рендеринга, особенно при малых размерах шрифтов. Несмотря на это, они часто используются, потому что люди часто считают возможность свободного масштабирования шрифтов, не вызывая пикселизации, достаточно важной, чтобы оправдать дефекты и повышенную вычислительную сложность .

Контур глифа определяется вершинами отдельных контуров штрихов и соответствующими профилями штрихов. Контуры штрихов являются своего рода топологическим скелетом глифа. Преимущества шрифтов на основе штрихов перед контурными шрифтами включают сокращение количества вершин, необходимых для определения глифа, что позволяет использовать те же вершины для создания шрифта с другим весом, шириной глифа или засечками с использованием других правил штрихов, а также связанную с этим экономию размера. Для разработчика шрифтов редактирование глифа по штрихам проще и менее подвержено ошибкам, чем редактирование контуров. Система на основе штрихов также позволяет масштабировать глифы по высоте или ширине без изменения толщины штрихов базовых глифов. Шрифты на основе штрихов активно продаются на рынках Восточной Азии для использования на встраиваемых устройствах, но эта технология не ограничивается идеограммами .
Коммерческие разработчики, включая Agfa Monotype (iType) и Type Solutions, Inc. (принадлежащая Bitstream Inc. ), независимо друг от друга разработали типы шрифтов и шрифтовые движки на основе штрихов.
Хотя Monotype и Bitstream заявляют об огромной экономии места за счет использования шрифтов на основе штрихов в наборах символов Восточной Азии, большая часть экономии места достигается за счет создания составных глифов, что является частью спецификации TrueType и не требует подхода на основе штрихов.
Для каждого типа файлов существует несколько форматов файлов .
Шрифты Type 1 и Type 3 были разработаны Adobe для профессионального цифрового набора. При использовании PostScript глифы представляют собой контурные шрифты, описанные кубическими кривыми Безье . Шрифты Type 1 были ограничены подмножеством языка PostScript и использовали систему подсказок Adobe, которая раньше была очень дорогой. Type 3 допускал неограниченное использование языка PostScript, но не включал никакой информации подсказок, что могло привести к видимым артефактам рендеринга на устройствах с низким разрешением (таких как компьютерные экраны и матричные принтеры).
TrueType — это система шрифтов, изначально разработанная Apple Inc. Она была предназначена для замены шрифтов Type 1, которые многие считали слишком дорогими. В отличие от шрифтов Type 1, глифы TrueType описываются квадратичными кривыми Безье. В настоящее время она очень популярна, и ее реализации существуют для всех основных операционных систем.
OpenType — интеллектуальная система шрифтов, разработанная Adobe и Microsoft . Шрифты OpenType содержат контуры в формате TrueType или CFF вместе с широким набором метаданных.
Metafont использует другой тип описания глифов. Как и TrueType, это система описания векторных шрифтов. Она рисует глифы с помощью штрихов, полученных путем перемещения многоугольного или эллиптического пера, аппроксимированного многоугольником, по траектории, образованной кубическими составными кривыми Безье и отрезками прямых линий, или путем заполнения таких траекторий. Хотя при штриховке траектории огибающая штриха фактически никогда не генерируется, метод не приводит к потере точности или разрешения. Метод, используемый Metafont, более сложен с математической точки зрения, поскольку параллельные кривые Безье могут быть алгебраическими кривыми 10-го порядка. [5]
В 2004 году DynaComware разработала DigiType, формат шрифтов на основе штрихов. В 2006 году создатели Saffron Type System анонсировали представление шрифтов на основе штрихов под названием Stylized Stroke Fonts (SSF) с целью обеспечения выразительности традиционных контурных шрифтов и малого объема памяти шрифтов на основе штрихов одинаковой ширины (USF). [6]
AutoCAD использует шрифты SHX/SHP .
Типичный шрифт может содержать сотни или даже тысячи глифов, часто представляющих символы из многих разных языков. Часто пользователям может понадобиться только небольшое подмножество доступных им глифов. Подмножество — это процесс удаления ненужных глифов из файла шрифта, обычно с целью уменьшения размера файла. Это особенно важно для веб-шрифтов, поскольку уменьшение размера файла часто означает сокращение времени загрузки страницы и нагрузки на сервер. В качестве альтернативы шрифты могут выпускаться в разных файлах для разных регионов мира, хотя с распространением формата OpenType это становится все более редким явлением.